
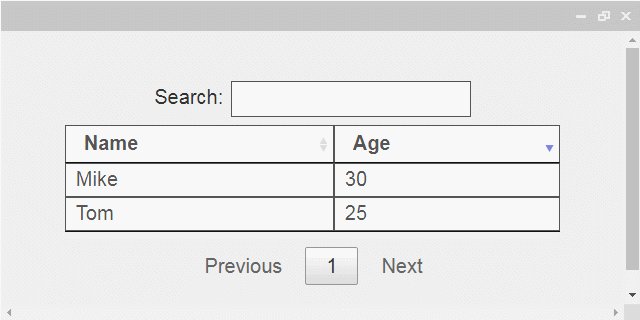
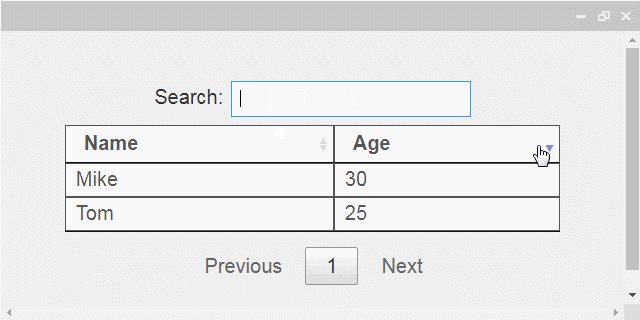
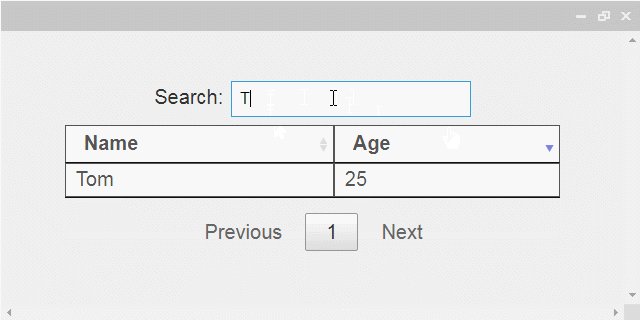
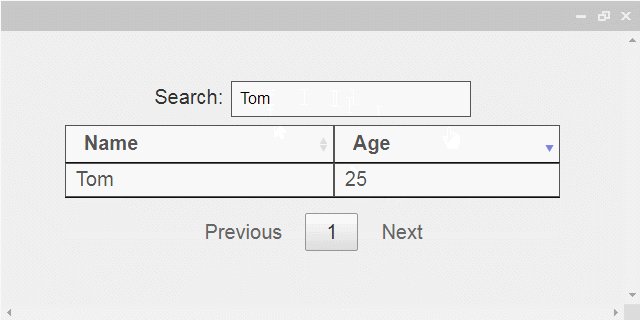
DataTables是jQuery的JavaScript函式庫,目的是強化表格操作(如搜尋、排序),並自動加入元件引入表格中,使用非常靈活且簡易
GitHub Star: 5,100
Javascripting Overall: 77%
瀏覽器: Chrome、Firefox和IE8+
RWD: 支援
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- DataTables v1.10.16 -->
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet" />
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
$ npm install datatables.net
$ npm install datatables.net-dt
$ bower install datatables.net --save
$ bower install datatables.net-dt --save
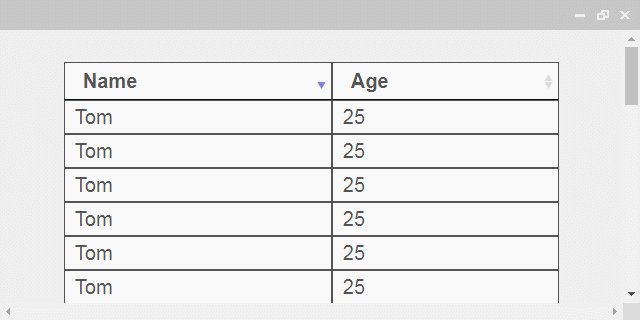
<table class="example">
<thead>
<tr>
<td></td>
...
</tr>
</thead>
<tbody>
<tr>
<td></td>
...
</tr>
</tbody>
</table>
<script>
$( ".example" ).DataTable();
</script>

<table class="example">
<thead>
<tr>
<td></td>
...
</tr>
</thead>
<tbody>
<tr>
<td></td>
...
</tr>
</tbody>
</table>
<!-- fixedHeader.dataTables v3.1.3 -->
<link href="https://cdn.datatables.net/fixedheader/3.1.3/css/fixedHeader.dataTables.min.css" rel="stylesheet" />
<script src="https://cdn.datatables.net/fixedheader/3.1.3/js/dataTables.fixedHeader.min.js"></script>
<script>
$( ".example" ).DataTable({
// 參數設定[註1]
"bPaginate": false, // 顯示換頁
"searching": false, // 顯示搜尋
"info": false, // 顯示資訊
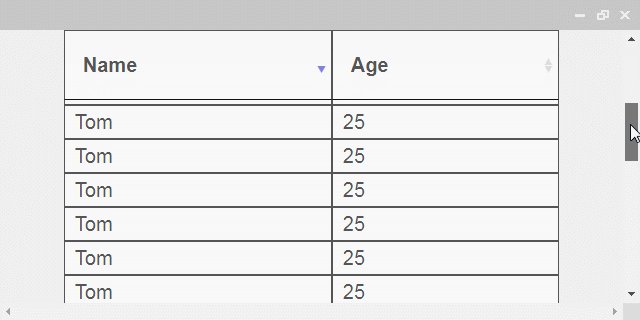
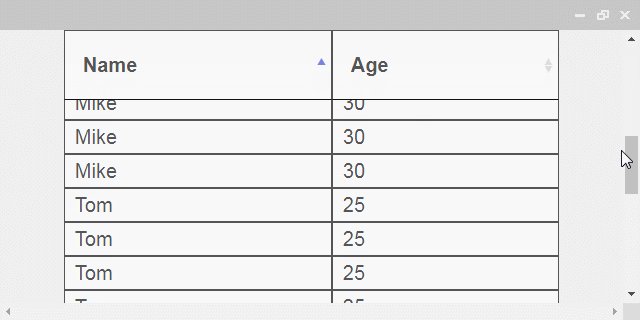
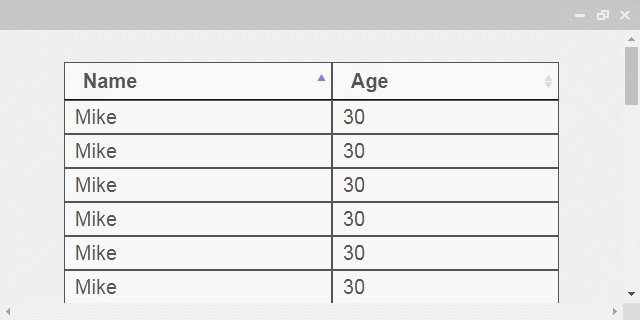
"fixedHeader": true, // 標題置頂
});
</script>
[註1]
參數|預設值|描述
---|---
bPaginate|true|顯示換頁
searching|true|顯示搜尋
info|true|顯示資訊
fixedHeader|false|標題置頂
